CSS3盒模型详解
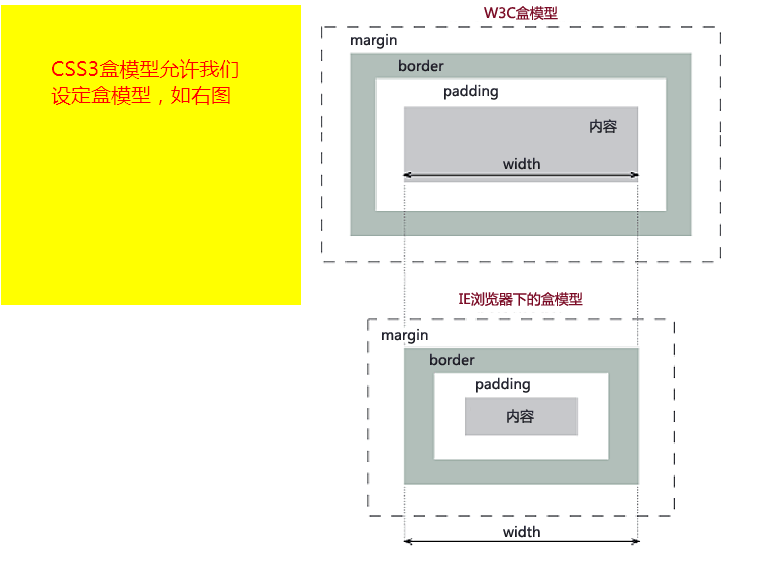
盒模型设定为border-box时 width = border + padding + content 盒模型设定为content-box时 width = content 所谓定盒模型即可以指定 属性width的计算方式

本文共 171 字,大约阅读时间需要 1 分钟。
CSS3盒模型详解
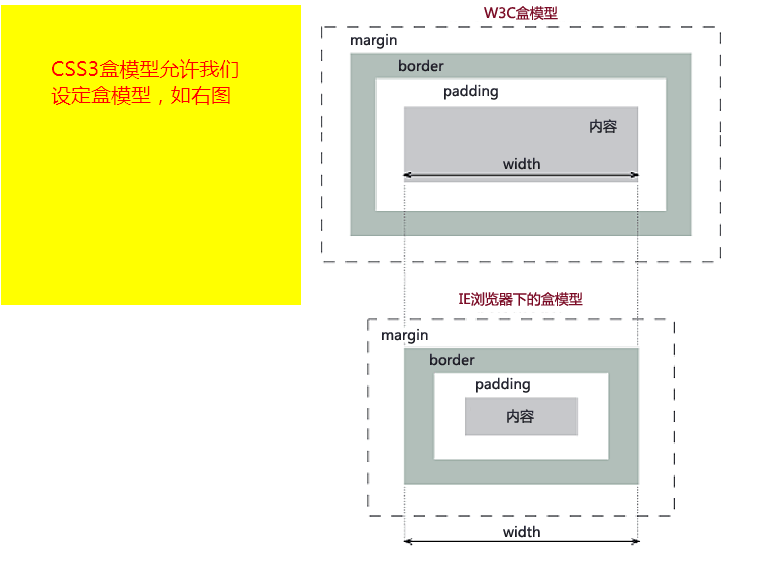
盒模型设定为border-box时 width = border + padding + content 盒模型设定为content-box时 width = content 所谓定盒模型即可以指定 属性width的计算方式

转载于:https://www.cnblogs.com/le220/p/7892568.html